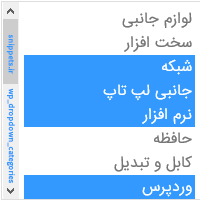
انتخاب چندگانه در wp_dropdown_categories
سلام و سال نو مبارک. یکی از متداول ترین مسائلی که توسعه دهندگان داخلی و خارجی وردپرس با آن درگیر هستند, مسئله انتخاب چندگانه از لیست wp_dropdown_categories می باشد. کد ها و روش های زیادی برای این کار نوشته شده است که هیچ کدام نظر من را به خودش جلب نکرد. با ما همراه باشید تا این کار را به زیباترین روش ممکن با فیلتر های وردپرس انجام دهیم. ابتدا کد زیر را داخل فایل functions.php قالبتون قرار بدید:
add_filter( 'wp_dropdown_cats', 'wp_dropdown_cats_multiple', 10, 2 );
function wp_dropdown_cats_multiple( $output, $r ) {
// snippets.ir
if( isset( $r['multiple'] ) && $r['multiple'] ) {
$output = preg_replace( '/^<select/i', '<select multiple', $output );
$output = str_replace( "name='{$r['name']}'", "name='{$r['name']}[]'", $output );
foreach ( array_map( 'trim', explode( ",", $r['selected'] ) ) as $value )
$output = str_replace( "value=\"{$value}\"", "value=\"{$value}\" selected", $output );
}
return $output;
}
نحوه استفاده بدین صورت هست که پارامتر multiple را با مقدار true به تابع wp_dropdown_categories می دهید. به مثال زیر توجه کنید:
wp_dropdown_categories( array(
'hierarchical' => 1,
'name'=> 'snippets_cat',
'hide_empty' => 0,
'selected' => "1, 256, 854", // 'selected' => get_option('snippets_cat'),
'multiple' => true
) );
در این مثال ما پارامتر multiple را با مقدار true به تابع پاس می دهیم. نیازی به تغییر در name نیست. همانطور که در مثال بالا مشاهده می کنید برای مشخص کردن مقادیر انتخاب شده، شناسه ها را بصورت رشته و با جدا کننده کاما به پارامتر های تابع اضافه می کنیم.