لاگ گیری و خطایابی آسان در جاوا اسکریپت
در نوشته های قبل راهکارهایی برای لاگ گرفتن در زبان php ارائه کردیم. در این مطلب قصد داریم دو تابع برای لاگ گیری در زبان جاوا اسکریپت با استفاده از console را معرفی کنیم. احتمالا قبلا در زبان جاوا اسکریپت از تابع console.log استفاده کرده اید. این تابع هر نوع ورودی، شامل رشته، عدد، آرایه و شی دریافت میکند و آن را در Console مرورگر چاپ میکند.
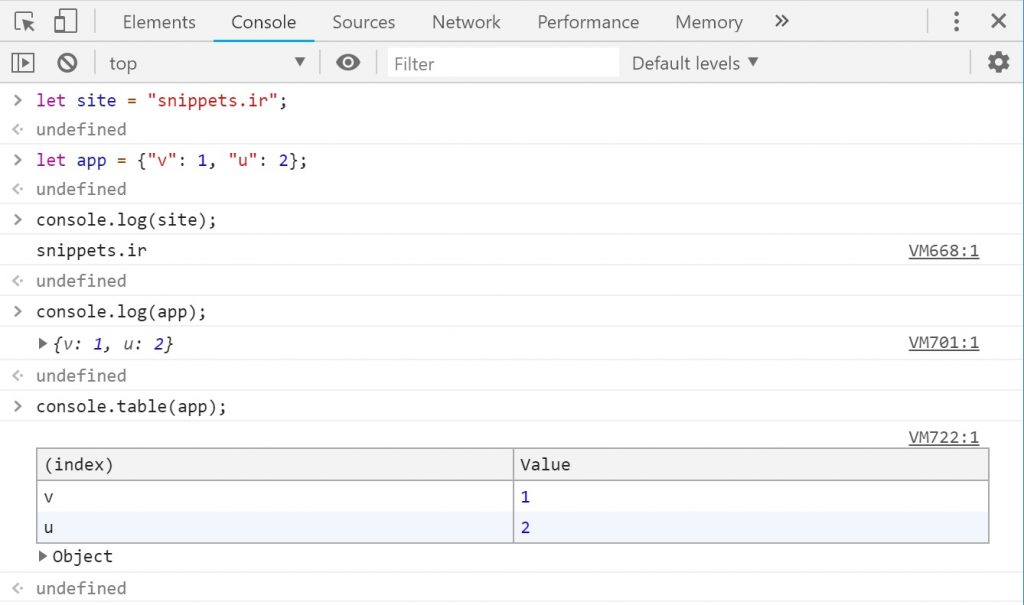
هر چند که تابع console.log از پس چاپ آرایهها نیز برمیآید، اما اطلاعات در خروجی به هم ریخته است. برای لاگ گرفتن از آرایهها و اشیا میتوانید از تابع console.table استفاده کنید که آرایه یا شی شما را در قالب یک جدول بصورت منظم نمایش میدهد. به نحوه استفاده از این توابع در تصویر زیر دقت کنید:

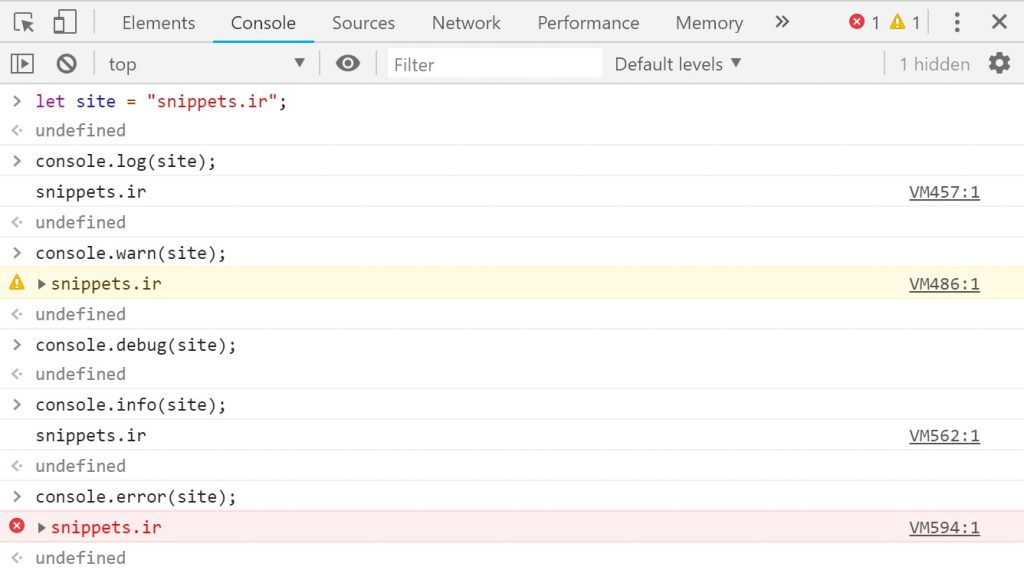
در صورتی که قصد دارید از رشته های خود بصورت دسته بندی شده و در سطوح مختلف لاگ بگیرید میتوانید از توابع console.warn یا console.error و… که با رنگهای متفاوت نیز نمایش داده میشوند، استفاده کنید. در تصویر زیر نحوه استفاده از این توابع، و رنگ رشته خروجی را مشاهده مینمایید:

محیطهایی که از اسکرین شات تهیه شده است، محیط Console مرورگر وب میباشد. با کلیک راست و انتخاب گزینه Inspect element به تب Console دسترسی خواهید داشت.